How to Convert Dropzone Js Uploaded File to Base 64
How to Upload Base64 Images in Vue & NodeJS

Read this article in dark mode, easily re-create and paste code samples and find more contents similar this on Devjavu.
Using Javascript's FileReader API.
Previously, I had written on uploading multiple images from a Vue Application to a Laravel Backend. In that solution, we made use of Javascript's FormData Object. Here'south that commodity if you missed it:
In this solution, all the same, we would exist using Javascript'southward FileReader API that allows us to read the content of prototype files and handle those files in base64 format. Regardless of the backend language being used, base64 encoded images can exist decoded on the server and stored locally in the filesystem (or on deject storage).
How information technology works

Hither's a scrap of illustration to ameliorate understand the procedure of uploading a Base64 prototype. While interfacing with your spider web application, the user can select an paradigm (using the input tag, with a blazon of file) from their device, the content of the selected paradigm is read using the FileReader API, we transport the base64 string in Data URL format to a backend API.
On the backend, the base64 string is decoded from the string format to its original file object, we can then store the decoded file and return the storage path/URL to the frontend.
Down to the Base-ics
What on earth is Base64?
Base64 or Radix 64 is a binary-to-text encoding system that is designed to let binary data to be represented in ASCII cord format. One common awarding of base64 encoding on the web is to encode binary data and so information technology tin can be included in a data: URL.
Information: URL?
Data URLs are URLs that are prefixed with "data:", they permit embedding of file content inline in documents (.html). Data URLs are composed of 3 major parts after the "data:" prefix:
information:[<mediatype>][;base64],<data> The [<mediatype>] part refers to the file format, it could incorporate whatever one of the following values:
- text/plain — for text files
- image/jpeg or image/jpeg — for .png and .jpeg image files
- application/pdf — for .pdf files etc.
The [<base64>] part is optional and tin can be ignored if the data is none textual. The final part is the textual (or not-textual) file content. Technically this is the format nosotros will send out images.
FileReader API
What's this?
The FileReader object lets spider web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. — MDN
When a user selects a file using the input tag, a "modify" event is triggered, this upshot object contains a FileList object that lets yous admission the list of files selected with the <input blazon="file"> element.
The FileReader API has 4 methods for reading file contents:
-
FileReader.readAsArrayBuffer() -
FileReader.readAsBinaryString() -
FileReader.readAsDataURL() -
FileReader.readAsText()
The method we're concerned with is the readAsDataURL method, as it allows the states to read the content of a Blob file and return an object with a outcome belongings containing a data: URL representing the file's data.
Getting Started
First, be sure you take all the Vuejs requirements installed. We will be using the Vue CLI to serve our application, however, we won't be scaffolding an entire Vue awarding with the CLI. Thanks to Vue CLI's instant prototyping, we can serve a single Vue file.
Let'due south gear up our projection directory.

$ mkdir vue-base64 vue-base64/assets vue-base64/assets/styles $ bear upon vue-base64/Index.vue && impact vue-base64/assets/styles/main.css
Our projection directory would look something like this:
.
|--vue-base64
|-- Index.vue
|-- assets
|-- styles
|--master.css In our template section, we'll write a basic structure for our image and input elements.
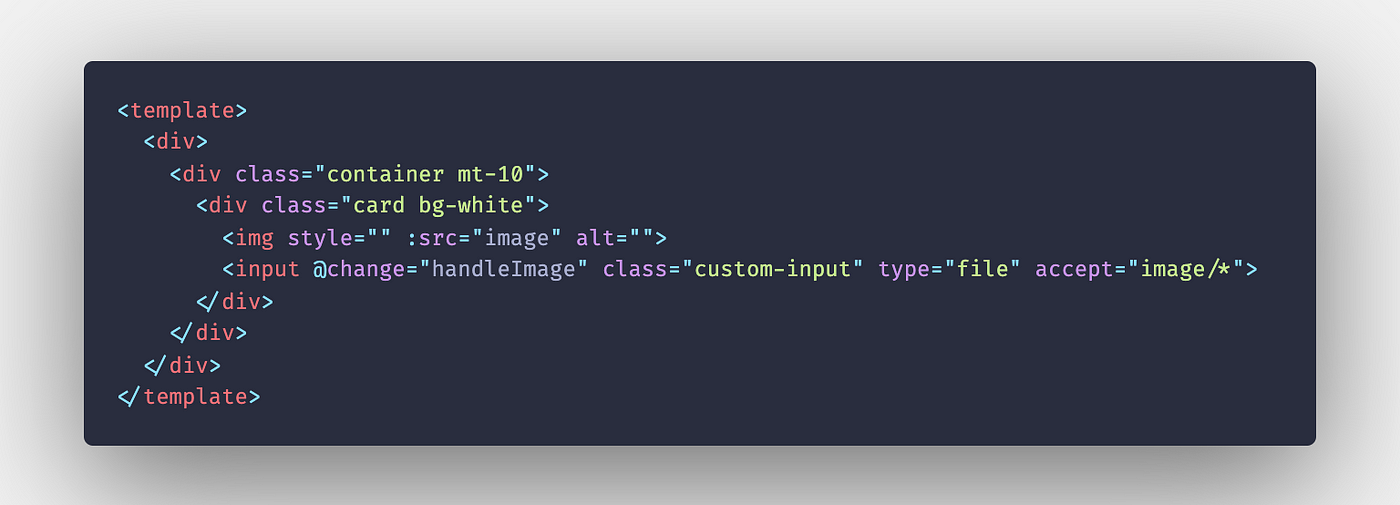
Template

Here, we create a carte du jour to house our image and input button. On the input tag, we're listening for a change event and calling a "handleImage" method every time that upshot is fired. We're also bounden the image "src" aspect to a reactive belongings "image" (We'll add this belongings to our data object under the script department), and so the image is updated every time a new one is selected.
We'll add a bit of styling in our CSS file (main.css).
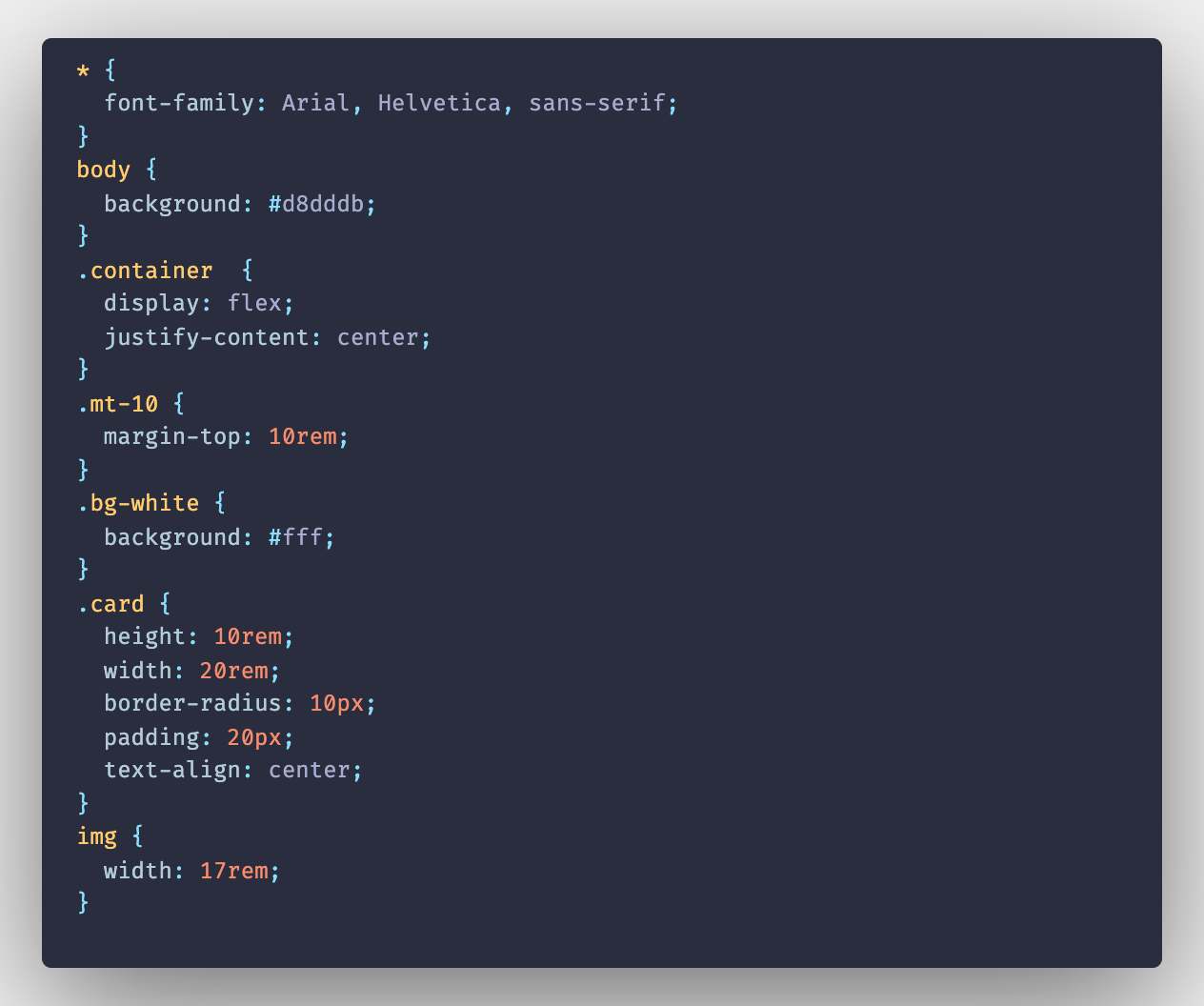
CSS

Import the CSS file into Index.vue like so;

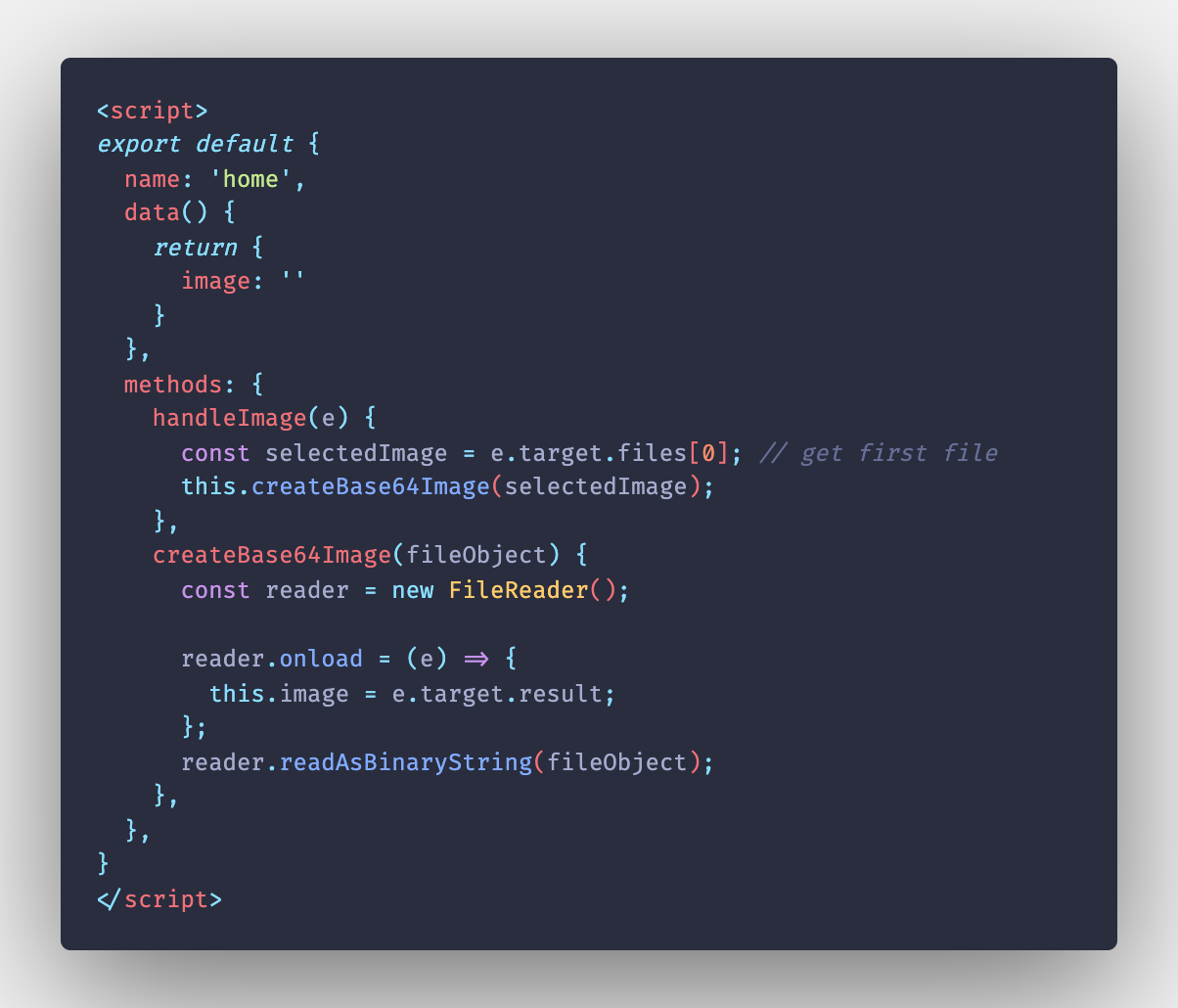
Script

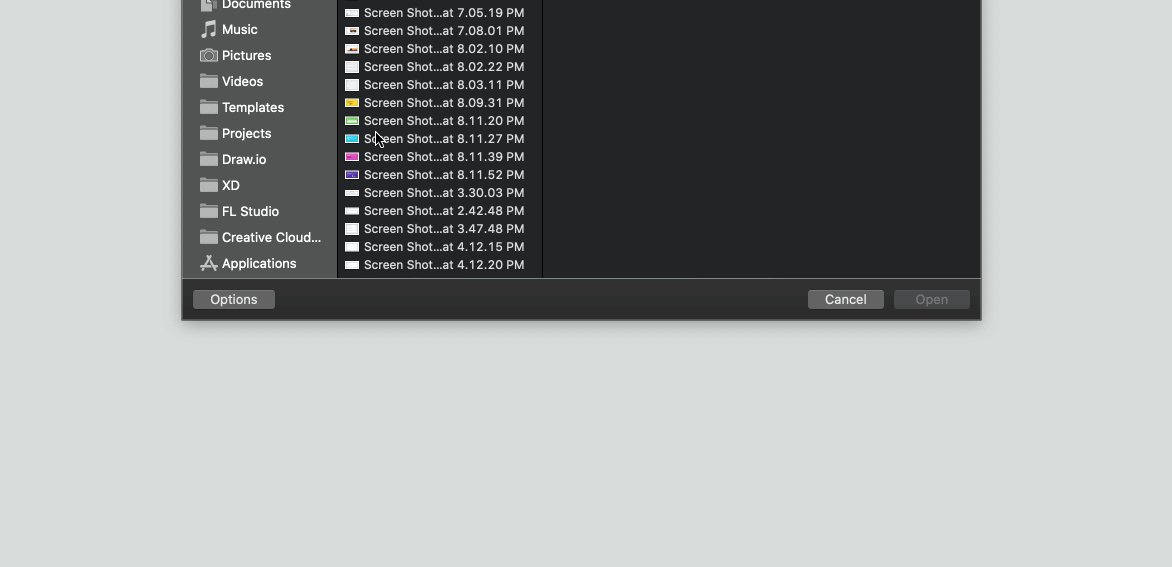
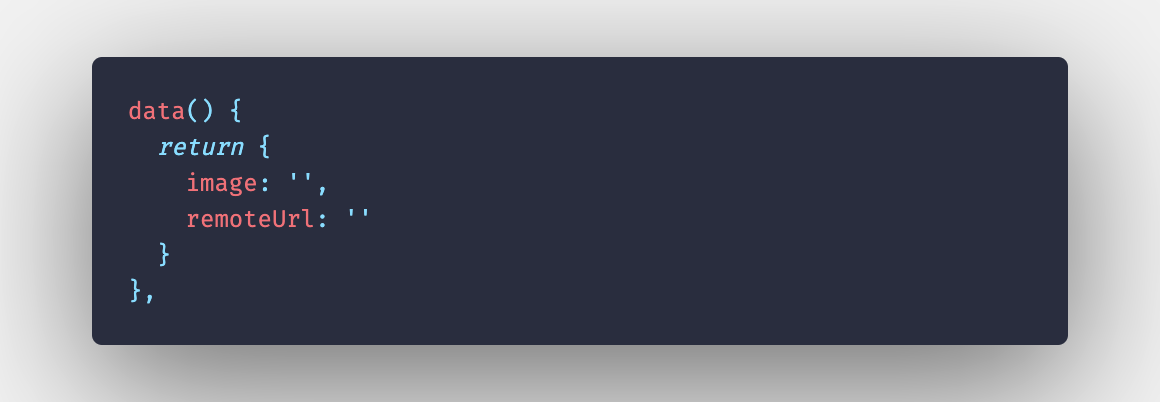
In the script department, the first thing we need to do is declare the reactive holding (image) in our data object. We'll then declare the "handleImage" method to respond to the on-change event triggered by the input tag, we catch the beginning Blob from the FileList object and assign it to a variable.
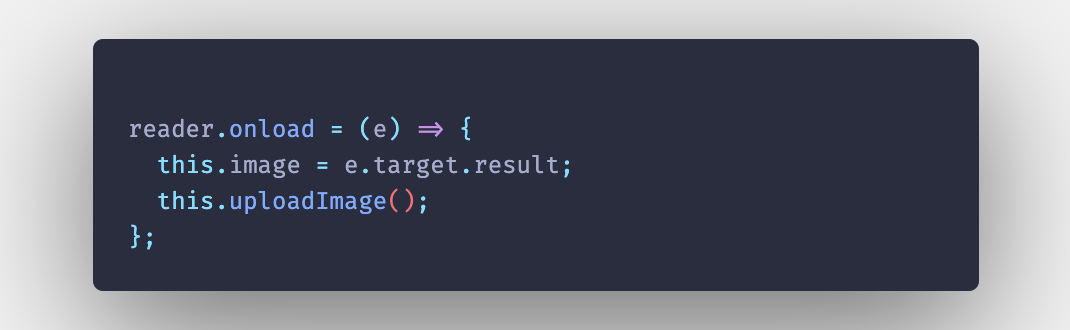
Next, nosotros call the "createBase64Image" method that implements the FileReader API, uses the "readAsBinaryString" method on the selected image, then assigns the resulting string value to the "prototype" property once the "onload" event is triggered (the event is triggered each time the reading operation is successfully completed).
From the concluding, you lot tin serve the single Vue file by typing:
$ vue serve Index.vue 
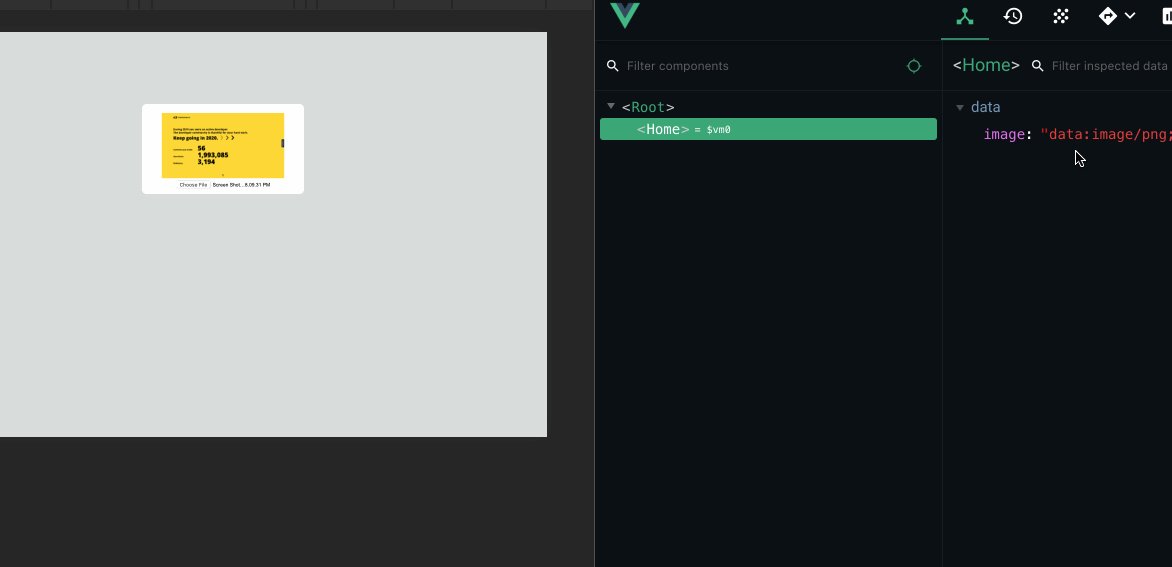
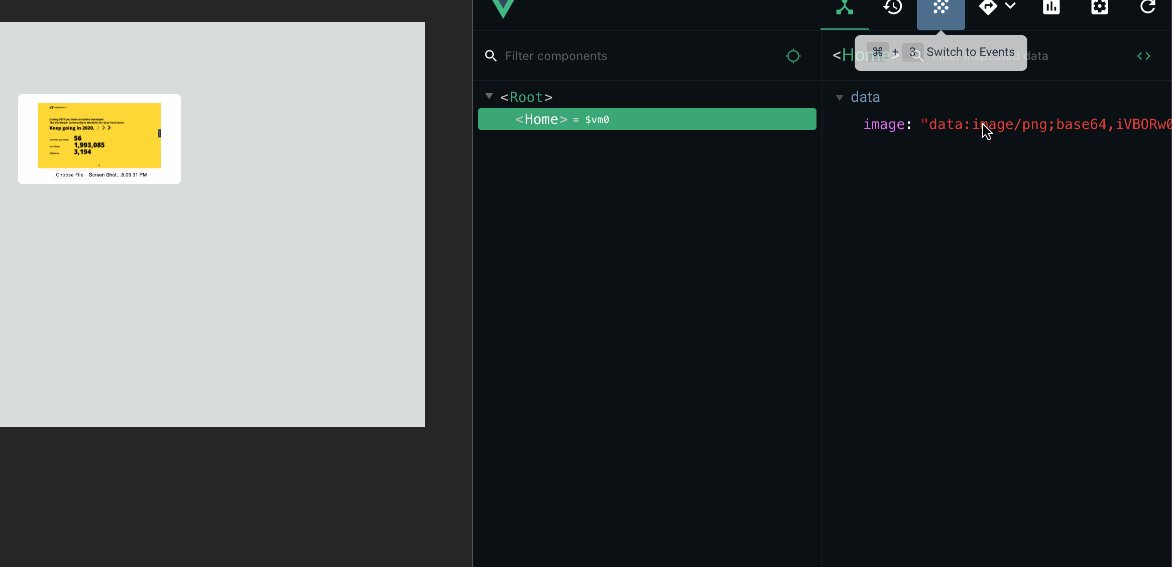
If you audit the result generated using the Vue DevTool, y'all'd notice the file is now in the Data URL format.

Note: The <img> tag element's src aspect can contain the URL-accost or the data URL of an image.
Backend (Node.js)
This implementation isn't limited to only Node.js or Javascript, using the right library or built-in APIs, you tin convert the base64 string to an image file and shop in your awarding'south filesystem with basically whatsoever backend language of option.
Since Vue.js uses the Nodejs runtime in the groundwork, we can accept our server-side in the same projection directory so both applications can share libraries. Let'due south make a bit of aligning to the project folder. From the root directory, we'll do a basic setup for a Node.js Limited server.
$ npm init -y && mkdir server server/public && touch server/app.js Our project directory should now expect something similar this:
|-- Index.vue
|-- assets
|-- styles/main.css
|-- server
|-- public
|-- app.js
`-- bundle.json Nosotros'll install all the necessary packages. Here'due south what we need:
- express Nodejs web framework
- body-parser: to parse incoming request bodies.
- axios: to send HTTP requests from our Vue awarding
- cors: then nosotros can send requests between the same origin
- base64-img: to Convert images to base64, or convert base64 to images
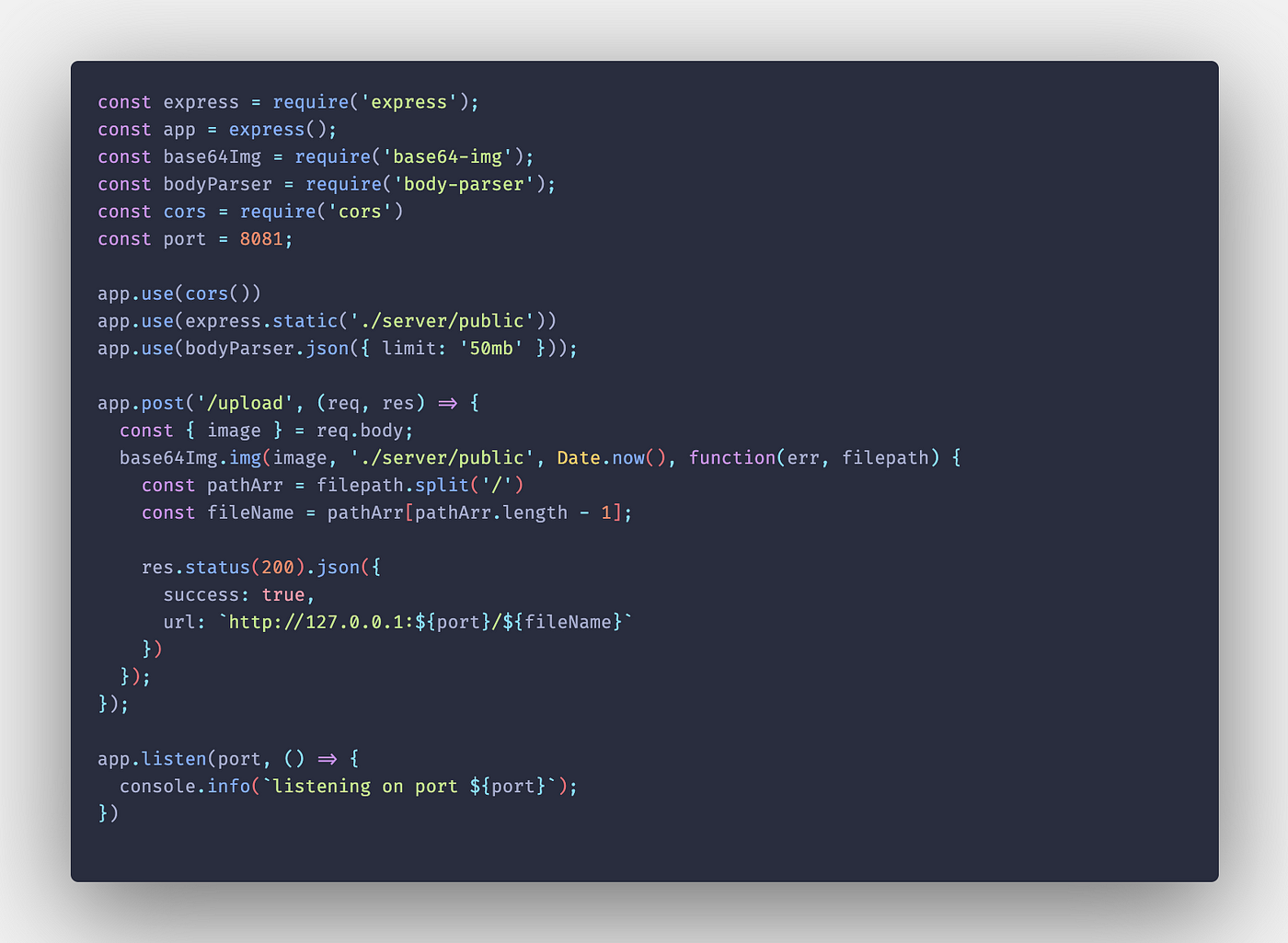
$ npm i base64-img axios cors express body-parser Once installed, open app.js, set up the limited server, and create the road to handle image upload, decoding, and storage.

Here, we're telling our limited server to use cors, JSON body-parser (it's important to set the limit, every bit base64 images can be really large). Nosotros're too setting the "./server/public" folder as our static binder (we'll store our decoded images here).
Adjacent, we're setting upwards the server to reply to a POST request on the "/upload" endpoint by getting the image string from the asking torso, passing the epitome string into the base64Img.img(…) function (this function takes four arguments; base64 string, path to store the image, filename, and a callback office that returns the file path. Finally, we grab the file name from the path and return the URL to the user.
Note: we're using the Date.now() office as the file proper noun just to maintain a level of uniqueness. Since the function returns the number of milliseconds elapsed since Jan i, 1970, it'southward almost impossible to get the aforementioned value everytime the function is called.
Let's make some changes to our Vue awarding.

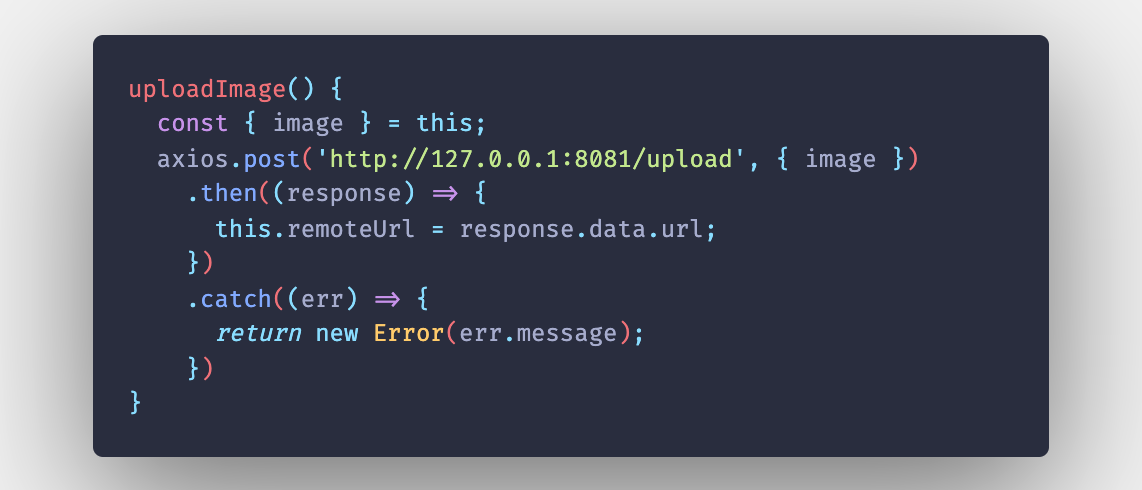
Add a new property, "remoteUrl", to the data object, this is going to concur the value of the URL returned by our server. Next, we need to import Axios and create a method to handle our mail request to the server.

We'll call this method within our reader.onload(…) outcome.

Finally, Let's render the paradigm URL returned by the server just to exist sure we got the right file from the server. Add this below the .container div in your template section:

Your Index.vue file should look something like this:

Piecing information technology all together
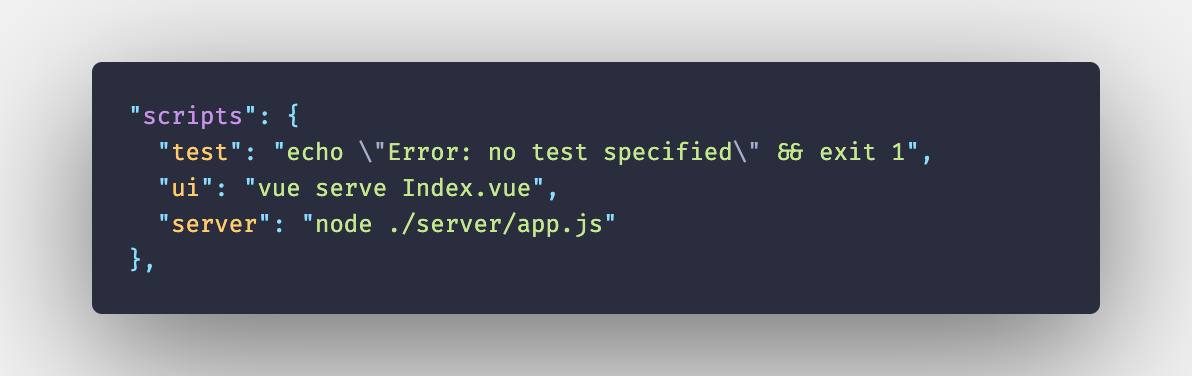
In our package.json, we'll add together two scripts, one to start our Vue application, and the other to start our limited server.

From hither yous can open up upward two tabs on your terminal and run both scripts.
$ npm run ui $ npm run server
Y'all should have your server running on port 8081 and your Vue awarding on port 8080. Navigate to your Vue app and test.

As I'd previously mentioned, yous can implement base64 image decode in whatever preferred language. Feel free to experiment with the source code here:
Cheers ☕️
grimaldiablempoore.blogspot.com
Source: https://medium.com/js-dojo/how-to-upload-base64-images-in-vue-nodejs-4e89635daebc
Belum ada Komentar untuk "How to Convert Dropzone Js Uploaded File to Base 64"
Posting Komentar